Tạo widget hiển thị bài viết của các blog khác nhau
Tiếp tục với chủ đề nguồn cấp, bài hôm nay mình giới thiệu các bạn tiện ích hiển thị bài viết của các blog khác nhau. Nếu bạn vẫn chưa hình dung ra thì tiện ích đó sẽ hiển thị bài viết của các blog với mỗi blog lấy bài xuất bản mới nhất, còn số bài viết tùy thuộc bạn sẽ thêm blog giả sử bạn thêm 5 blog tiện ích hiển thị 5 post của 5 blog.
 |
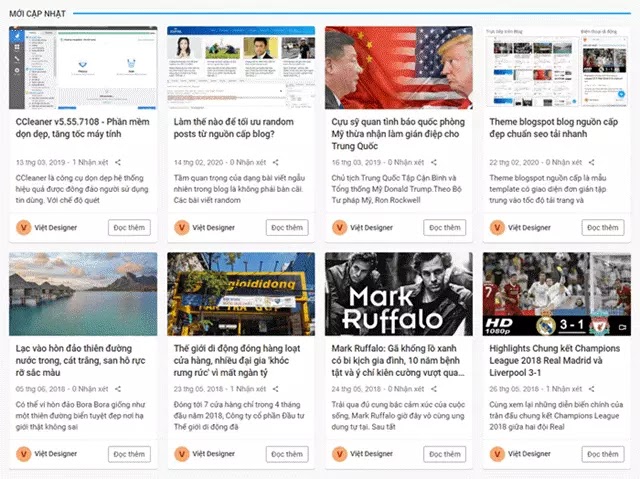
| Widget hiển thị 8 bài đăng mới nhất của 8 blog khác nhau |
Cụ thể, bạn sẽ thêm mới và định cấu hình tiện ích HTML/JavaScript thêm id của mỗi blog, nếu bạn chưa biết id blog là gì thì đó là một dãy gồm 19 số nằm trên địa chỉ trình duyệt đăng sau tham số "blogID=" khi bạn đăng nhập vào Blogger. Tiếp theo, từ id của blog đã thêm gắn vào URL nguồn cấp get trích xuất nội dung hiển post.
Cách tạo widget hiển thị bài viết của các blog khác nhau
Bước 1: Thêm mới tiện ích HTML/JavaScript
 |
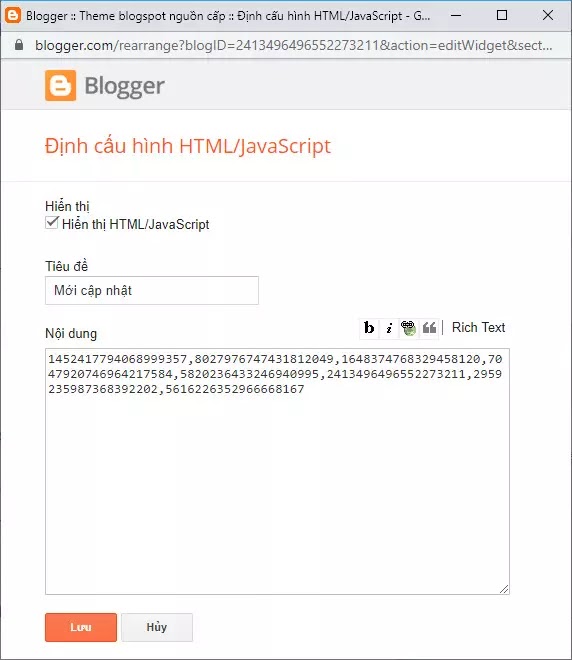
| Thêm mới và chèn id blog vào nội dung của tiện ích HTML/JavaScript |
Giả sử bạn sẽ thêm tiện ích hiển thị bài viết của các blog khác nhau bên sidebar, ngoài bố cục tiện ích bạn sẽ thêm mới tiện ích HTML/JavaScript, sau đó bạn sẽ thêm id của blog trong Nội dung của tiện ích. Dấu phẩy được thêm giữa các id của blog.
Bước 2: Định cấu hình tiện ích
 |
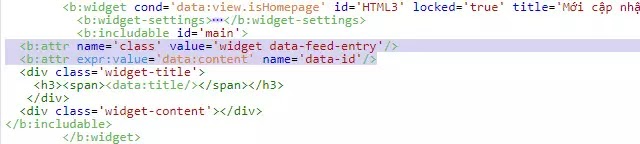
| Định cấu hình tiện ích thêm class data-feed-entry vào thuộc tính data-id vào widget |
Trong chỉnh sửa HTML của chủ đề chọn chuyển đến tiện ích vừa thêm mới, mở thẻ <b:includable id='main'> của tiện ích thêm mới hai dòng sau:
<b:attr expr:value='data:content' name='data-id'/>
Luu chủ đề lại khi bạn đã thêm.
Bước 3: Chèn script trước thẻ đóng </body>
<script>//<![CDATA[
window.addEventListener('load',function(){
var load_feeds=0
function defer_feed(){
if(load_feeds==0){
load_feeds=1
var widget=$('.data-feed-entry')
if(widget.length!=''){
var r=Number($(widget).attr('data-item')),
cate_id=$(widget).attr('data-id')
cate_id=cate_id.split(',')
function feed_entry(e){
if(e.feed.entry){
for(var t=0;t<e.feed.entry.length;t++){
var entry=e.feed.entry[t]
// Lấy nội dung từ nguồn cấp
// Tạo element cho post
var html=''
// Chèn post vào widget
$(widget).find('.widget-content').append(html)
}
}
}
cate_id.forEach(function(m,n){
$.ajax({
type:'GET',
url:'https://www.blogger.com/feeds/'+m+'/posts/default',
data:{'alt':'json','max-results':1},
dataType:'jsonp',
success:feed_entry
})
})
}
}
}
window.addEventListener('scroll',function(){defer_feed()})
window.addEventListener('mousemove',function(){defer_feed()})
setTimeout(function(){defer_feed()},1000)
})
//]]></script>
Các bạn lấy nội dung trong nguồn cấp trong hàm function feed_entry(e){} ở trên, các bạn xem lại bài viết cũ về Trích xuất nội dung bài viết từ nguồn cấp blog